vue3创建新项目完整流程
简介:vue3使用vue-cli创建新项目,vue3使用vite模式创建新项目
vue2开发中,都是通过webpack工具来创建打包vue项目。vue3发布之后,vue3官方推出了vite工具进行创建打包项目,因此,vue3就有两种模式来创建项目。
一种基于webpack工具实现的vue-cli脚本创建打包项目,另一种是通过vite模式创建打包项目
1. vue-cli模式
vue-cli是基于webpack工具实现的,目前官方已经不推荐使用,处于维护状态。
在创建之前需要我们手动安装vue-cli脚手架或者升级vue-cli
npm install -g @vue/clivue-cli模式创建命令如下:
vue create 项目名称2.vite模式
vite是vue官方自己实现的一个打包工具,官方推荐使用。创建命令如下:
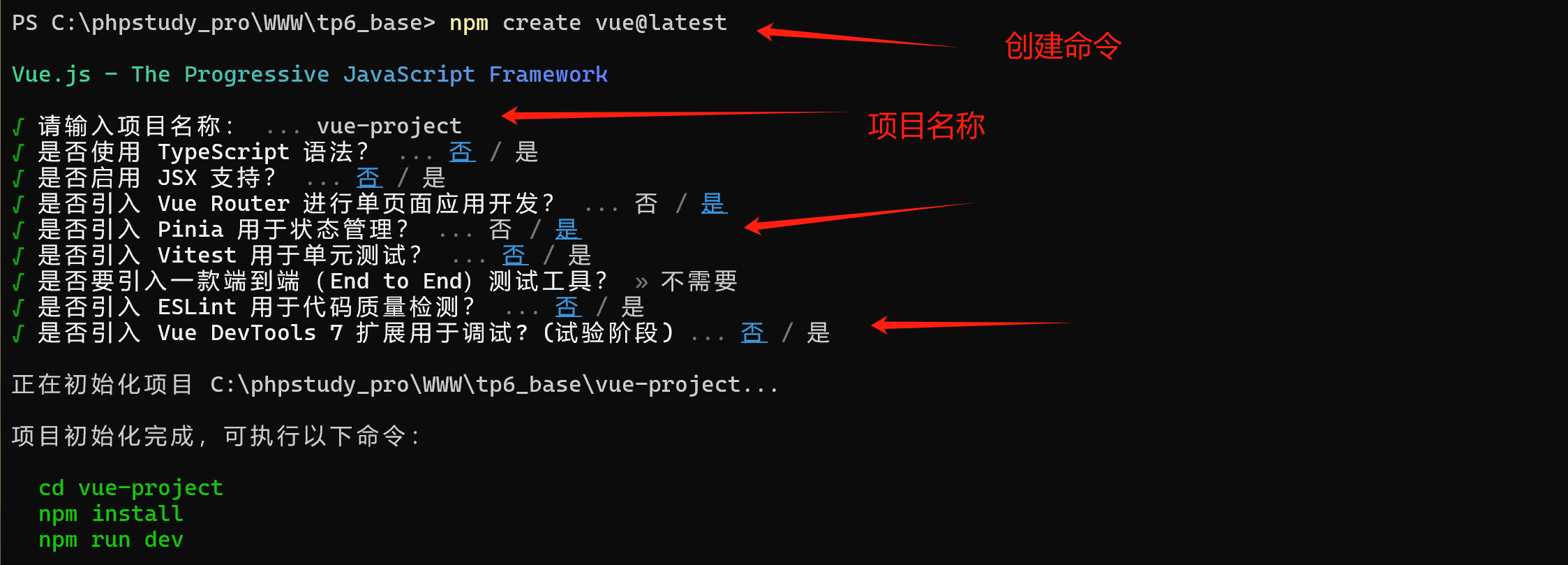
npm create vue@latest创建命令启动后需要我们自己选择项目名称及需要引入扩展,具体选项如下:

至于打包命令基本一致,但原来不同哦:
npm run build后面的 build 可以自己在 package.json 配置文件中的 scripts 参数中定义
有遗漏或者不对的可以在我的公众号留言哦

