Google授权登录自己的网站
简介:web端授权登录Google,PHP对接Google登录,前后端分离的方式授权登录
开发Google登录的第一步是获取客户端ID,其实就是在Google管理后台创建一个web应用,创建成功过后Google会分配一个客户端ID。
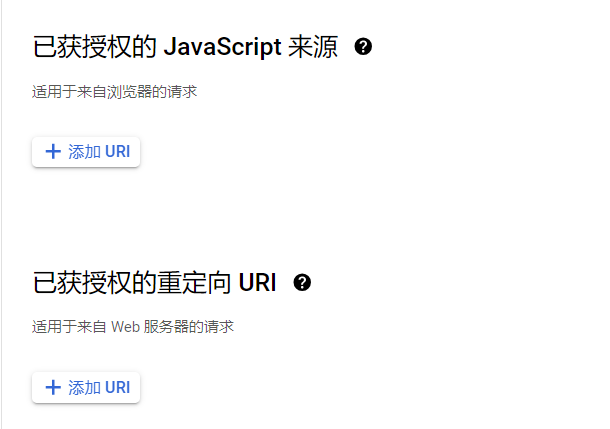
创建客户端应用,需要填写授权JavaScript来源,这个直接填写网页域名即可。还有重定向url,这个是授权后Google跳转的链接,一般都是自己登录页面或者服务端登录的接口。但是重定向url不一定要用到,我下面介绍的登录方式就没有用到。

官方文档推荐我们使用 显示一键式提示 的方式登录。
首先需要在登录页面引入官方提供的Google登录客户端脚本:
<script src="https://accounts.google.com/gsi/client" async></script>引入客户端脚本后,我们就可以在html中使用官方提供的样式显示Google登录按钮:
<div id="app">
<div id="g_id_onload"
data-client_id="客户端ID"
data-context="signin"
data-ux_mode="popup"
data-callback="googleCallback"
data-auto_prompt="false">
</div>
<div class="g_id_signin"
data-type="standard"
data-shape="rectangular"
data-theme="outline"
data-text="signin_with"
data-size="large"
data-logo_alignment="left">
</div>
<div id="login_success"></div>
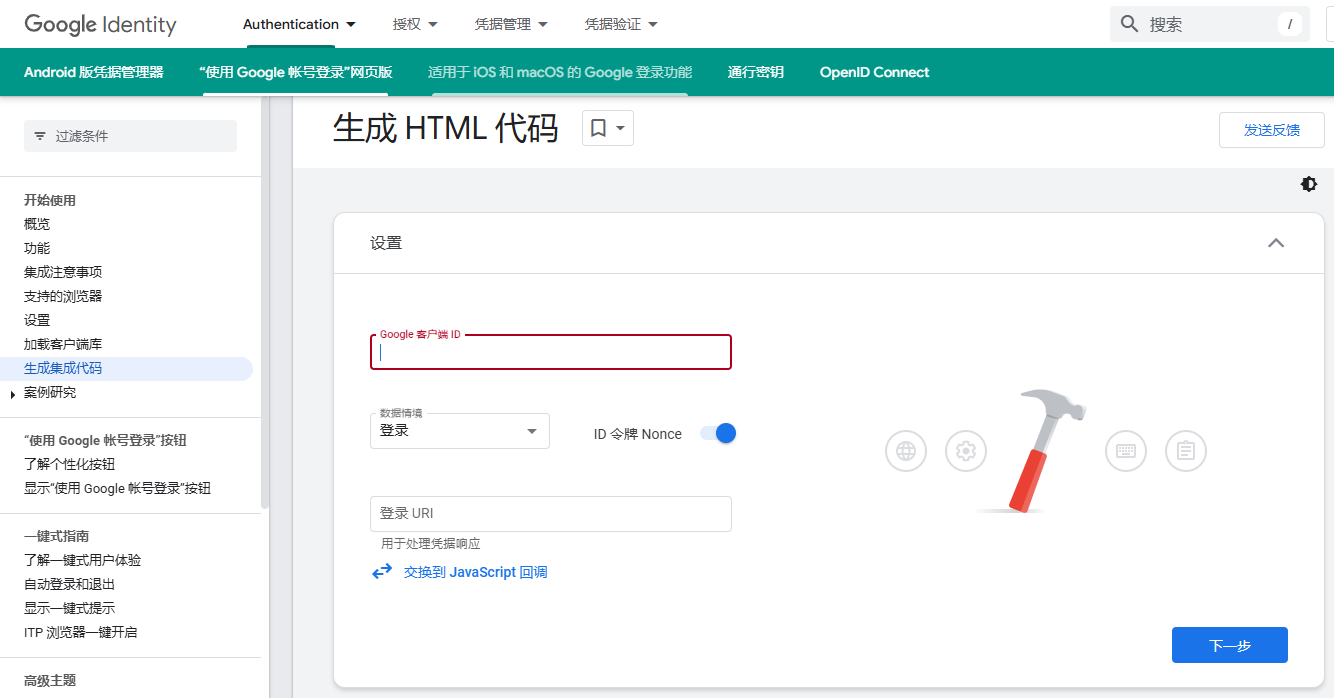
</div>不知道怎么写Google登录html标签的可以使用官方提供的工具生成html代码:

注意,默认是登录后跳转到服务器登录接口,也就是第一步创建客户端ID时填写的重定向url。在现有的前后端分离模式中不适合,所以建议大家切换到JavaScript回调,直接在回调函数中获取登录凭证。这个回调函数必须在自己的JavaScript中定义哦!
html标签弄好后就可以在JavaScript中定义回调函数,必须和上面定义的回调函数一致:
<script type="application/javascript">
function googleCallback(v) {
console.log('Google登录回调:',v)
}
</script>在回调函数中拿到验证凭证后,就可以调用登录接口,在服务器通过凭证调用Google接口获取用户信息。Google提供了PHP封装的SDk,大家可以直接使用。如果不想安装Google提供的sdk,也可以直接使用下方链接获取用户信息
https://oauth2.googleapis.com/tokeninfo?id_token=Google授权登录凭证下面是前端完整的html+JavaScript代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Google Auth Login</title>
</head>
<body>
<div id="app">
<div id="g_id_onload"
data-client_id="客户端ID"
data-context="signin"
data-ux_mode="popup"
data-callback="googleCallback"
data-auto_prompt="false">
</div>
<div class="g_id_signin"
data-type="standard"
data-shape="rectangular"
data-theme="outline"
data-text="signin_with"
data-size="large"
data-logo_alignment="left">
</div>
<div id="login_success"></div>
</div>
<script src="https://accounts.google.com/gsi/client" async></script>
<script type="application/javascript">
function login(token){
var xhr = new XMLHttpRequest();
xhr.open('POST', '服务器登录接口', true);
// 设置请求完成后的回调函数
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var response = JSON.parse(xhr.responseText);
console.log(response);
document.getElementById('login_success').innerText = response.code==0?'登录成功':'登录失败:'+response.message
}
};
var form_data = new FormData()
form_data.append('idToken',token)
xhr.send(form_data);
}
function googleCallback(v) {
// credentia:登录凭证
login(v.credential)
console.log('Google登录回调:',v)
}
</script>
</body>
</html>
有什么不对的可以在我的公众号留言

